I showed you in an earlier post how to embed a web resource in the main Case page (Link can be found under “Related posts”). Now I want to take it one step further and show you how to hide and show this web resource based on a Case property.
You probably think: That’s easy. I just do let a Business rule hide and show it. I thought that at first too. But Nooooo. That would have been too easy. Business rules can’t be used on web resources…
So here’s what to do:
1.
First of all I’ll make a few changes to the objects I used in the first post:
I’ll change the text in the crm_DemoWebResource web resource from “Warning! This is a demo…” to “There is an entitlement connected with this case…”.
I will also edit the form and set the WebResource_DemoWebResource invisible to begin with by unchecking “Visible by default” in the object properties. This is not strictly necessary as it will be handled later anyway, but it is good development practice to do so.
2.
We need to use javascript for the task, so I’ll create a new javascript web resource:

I’ll use this javascript code for my demo:
function CRMDemoShowHideWebResource(context) {
debugger;
var formContext = context.getFormContext();
var demoWebResource = formContext.getControl("WebResource_DemoWebResource");
if (demoWebResource != null) {
demoWebResource.setVisible(false);
var entitlementControl = formContext.getControl("entitlementid");
if (entitlementControl != null) {
var entitlement = entitlementControl.getAttribute().getValue();
if (entitlement != null) {
demoWebResource.setVisible(true);
}
}
}
}
Save and publish the javascript resource.
3.
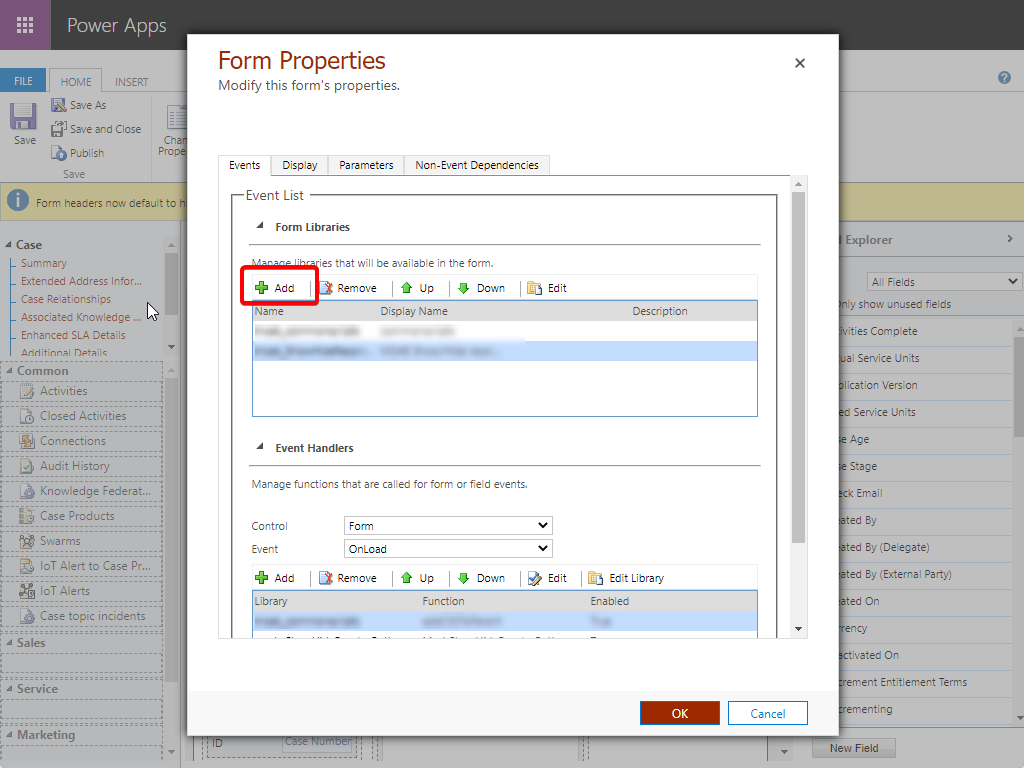
Open the main Case form in the form designer. Click “Form Properties” on the “Home” tab. Then click “Add” under “Form Libraries” on the “Events” tab:

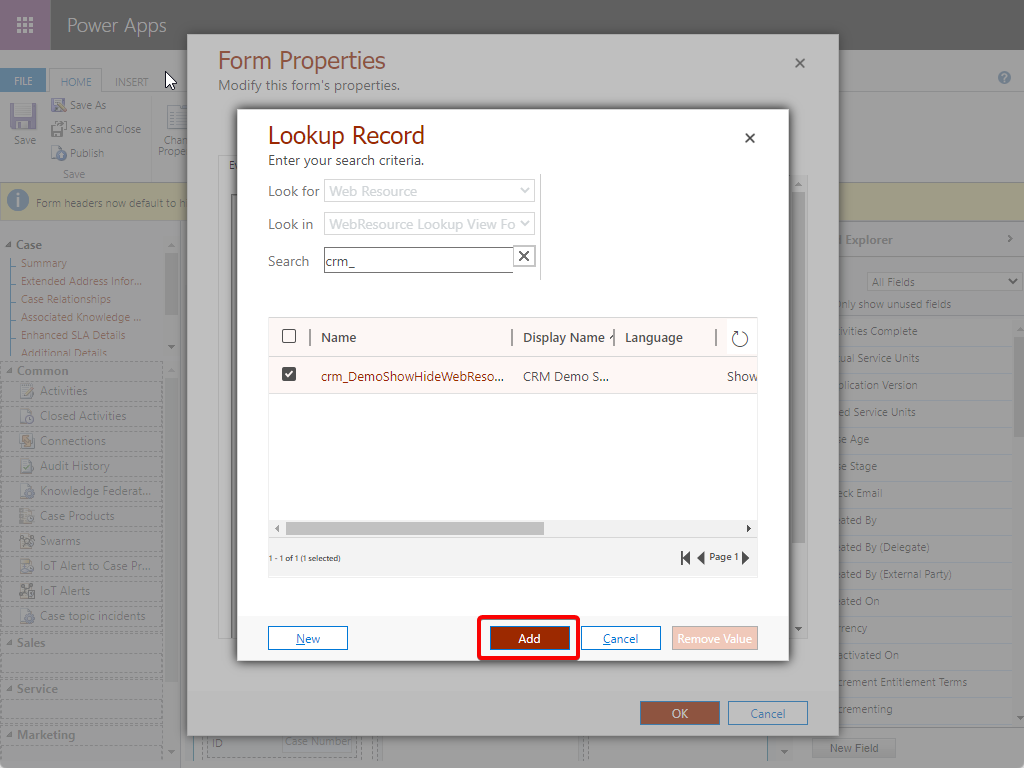
Add the newly added javascript resource:

4.
Then select “Form”, “OnLoad” and click “Add”:

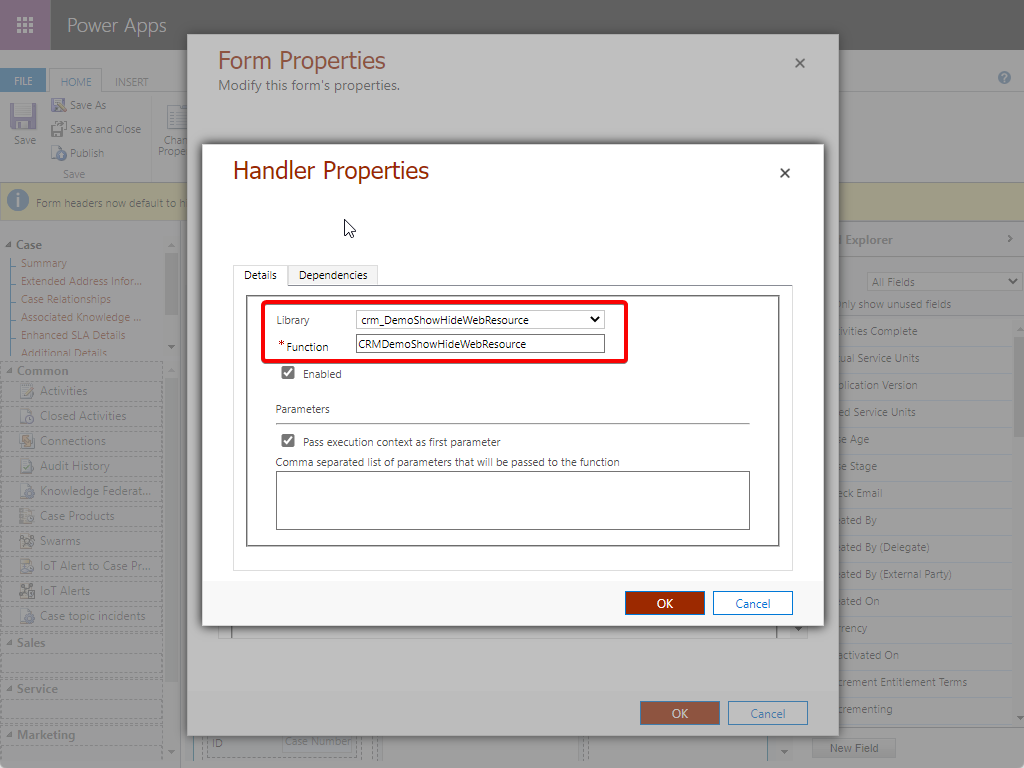
Select the newly added javascript resource and enter your function name. Make sure it’s enabled.
I recommend checking the “Pass execution context as first parameter” as well. That can come in handy if you want to change the javascript to something more advanced.

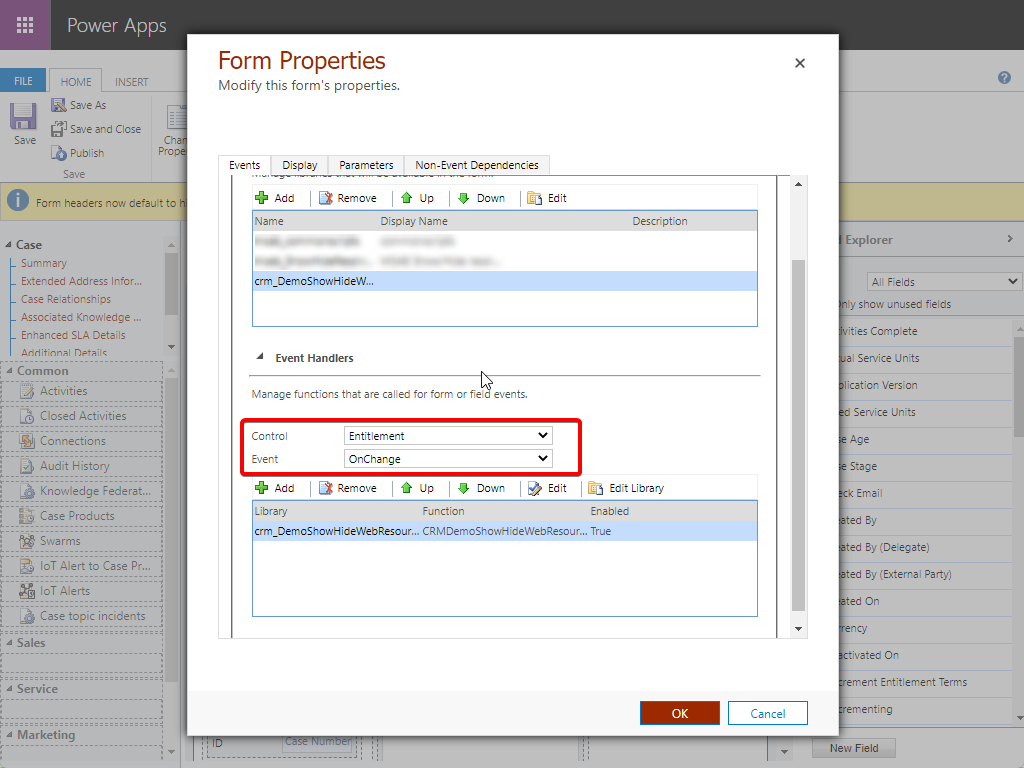
Now add the same javascript and function to the OnChange event of the Entitlement field:

Close the Properties form and save and publish the changes.
DONE!
5.
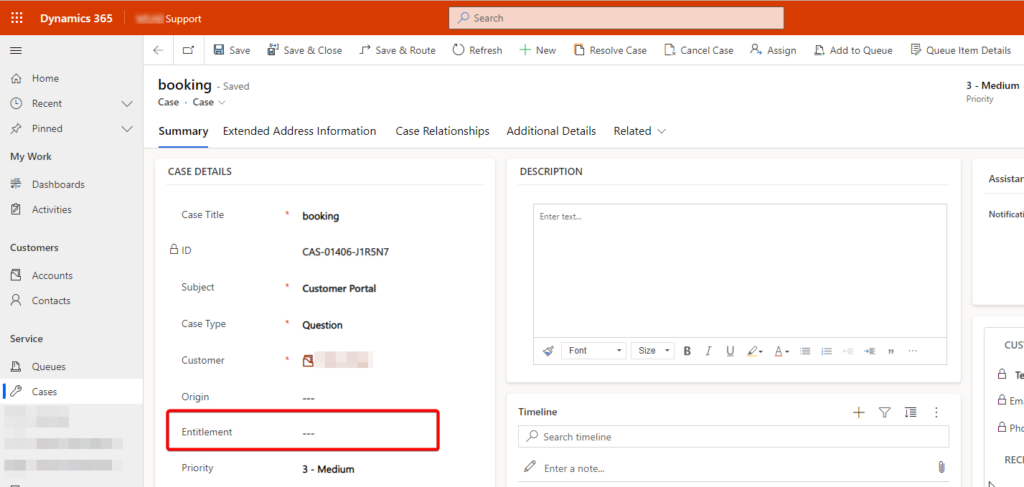
Test the functionality by going to your Dynamics 365 CRM system and open any Case without an Entitlement:

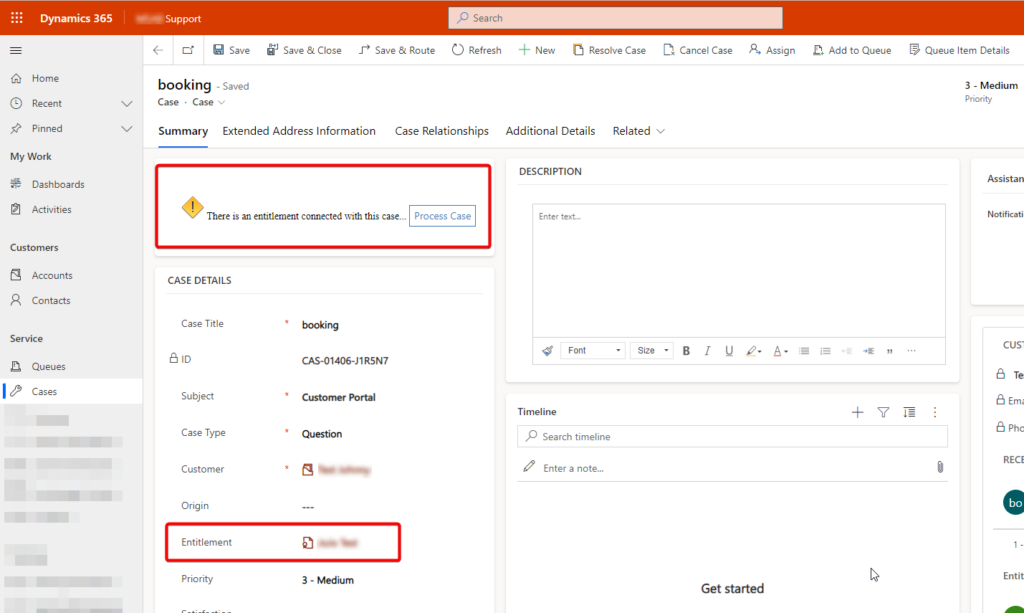
Now add an entitlement to the case:

And there it is, our web resource!
